Everyone knows that great ecommerce web design leads to more brand trust, higher click-through rates, and more conversions. However, it can also mean the need for extra HTML, Javascript, and CSS while implementing the design. Our design team recently analyzed a nice style embellishment that most sites will have coded using several extra ‘div’ elements. While acceptable, this choice isn’t a best practice in modern web development. Added markup means larger file size, which translates into slower download times, and more code for Google’s robot trackers to sift through.
Row separation in design
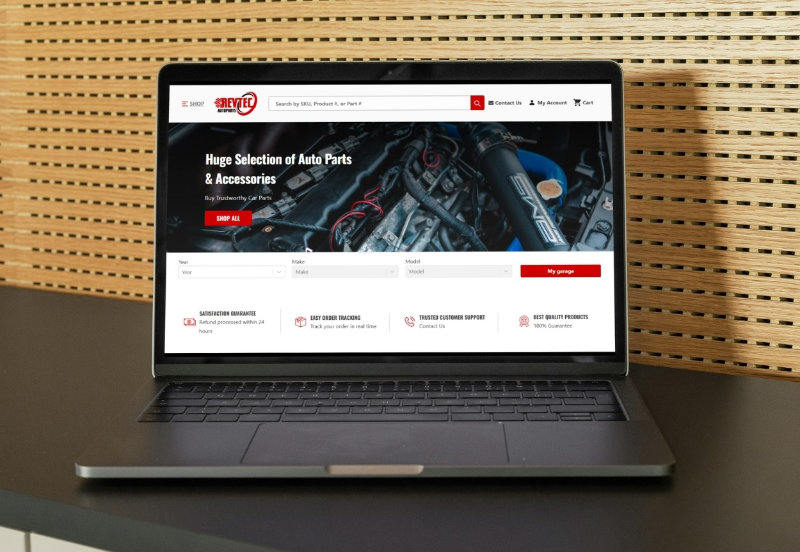
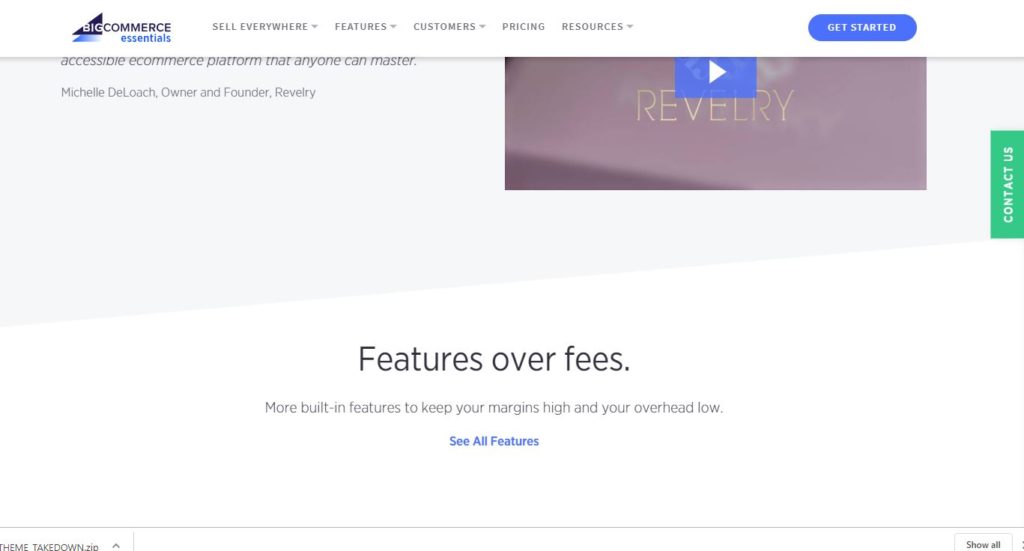
A common design pattern is to separate two rows of content with a visual cue, letting the visitor know they’re moving into a new section of the site’s content. Here’s an example from BigCommerce’s website:

Note how the angled grey bar let’s you know you’ve left one section and now you’re learning about “Features over fees”. Our design team used this pattern to add a unique styling element to a client’s site. The style we’ve created is on brand for the client, and adds that same visual separation:

An initial, not optimal, approach
We still have some polish to put on this approach to get what the design calls for, but if you click on the HTML tab in the interactive code example below, you will see some version of what we see on lots of client sites; a div with three elements inside, styled appropriately:
See the Pen Approach to a design flourish by Devin P Fitzsimons (@aisflat439) on CodePen.
Strictly speaking, there’s nothing wrong with this approach. We could redesign this using pseudo elements and a div, or perhaps a horizontal rule element. However, we’re adding four elements to the DOM every time we implement this, and similar, solutions. The extra elements in the above solution create more work for Google’s robots, and also increase cognitive load for the next developer that may be working on the site.
A class-ier approach
The site css-tricks.com is run by Chris Coyier, and covers front-end web development technology. He points out Lynn Fisher’s site a.singlediv.com in this article. Her experiments in CSS, using a single div, push the boundaries of what can be done with CSS; inspired by this, we can rethink our approach when using the existing DOM structure.
The ultimate goal is to create clean, quality code, that will out perform competing websites, and stand the test of time.
For lines, consider applying the ‘linear-gradient’ function to your ‘background-image’ property; for extra content, consider a pseudo element. First, lets move the margin into the row class, then using the same row structure, we’ll add the embellishment code into a utility class. Click the tabs below to see it in practice:
See the Pen A Classier approach by Devin P Fitzsimons (@aisflat439) on CodePen.
Adding a linear gradient to the bottom of the page is quite tricky, so instead we should add it to the bottom of the border. We can’t use a linear gradient on the ‘border-color’, because these styles are not available on borders. Luckily, they are available on the ‘border-image’ property. We’ve now added the same design flourish, with no extra markup on the DOM, and no cognitive overhead for the developer.
The power of thoughtful design
Designing for the user is always a top priority, but in our rapidly evolving world, things like page load speed, mobile accessibility, and generally “good” coding practices should also be given the proper attention. We’re always thinking about the future, and strive to make smart decisions when developing quality code that will give our websites the advantages they’ll need to succeed.