Preview Text and Color Customizations in Real Time
With extensive product customization, the question most shoppers always ask is, “How will this look?”
Not being able to see what a customer is going to get before purchasing is one of the biggest hurdles of online shopping. Everyone appreciates knowing what to expect, and having a solid idea of what they will get when they purchase something. How do we do this for something that is customized by the customer themselves?
How To Show the Customer What They Should Expect
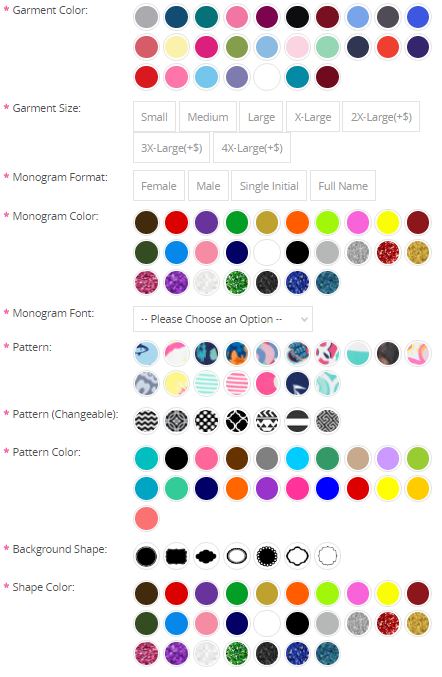
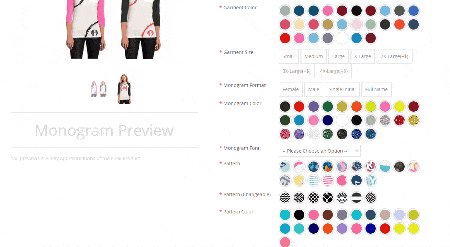
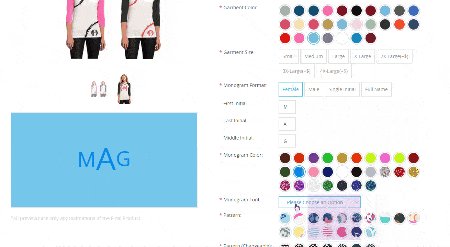
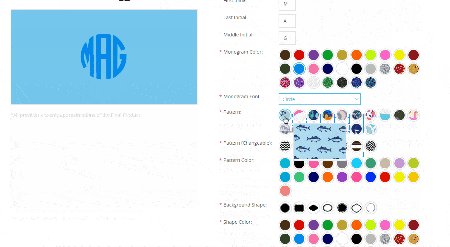
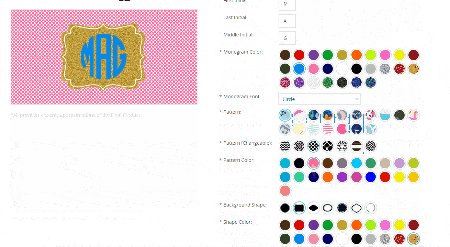
A lot of our clients have customizable products, and often have a difficult time showing the customer what to expect from their choices. During our redesign for DDP Monograms & Gifts, one of the biggest facets of that redesign was creating a Monogram Preview. They wanted a preview that would, in real time, display to the user what to the monogram that they were creating would look like. One of the biggest obstacles for this was the vast array of options that these monograms could possess. For DDP, we had to account for:
- Item Color
- Monogram Format
- Monogram Color
- Monogram Font
- Background Pattern Images
- Background Pattern Color
- Background Shapes
- Background Shape Colors
We knew once this project was complete, the customer would have a great experience using their site without the question of, “How will this look?”

Live Update and Preview
The customization will update a preview box with the options the user selects, as they select them. One of the greatest challenges we had, and the reason why we love SVG’s, is the ability to use a pattern for text. We were able to have the monogram’s text be that of a swatch color OR a swatch pattern. This is a great facet of using SVG’s and allows for a rather large option set to be applied to the preview.

How Does It Work?
The only information necessary from the client is a list of options that will be used and their intended consequences. We create an SVG, an image that is written in XHTML code, and is pasted into the product page template. The code then listens to which options are selected, takes their value (color, text, or image) and applies it to the appropriate attribute within the SVG. We chose to use SVG’s since they are highly configurable and allow everything to be done within the page, without offloading work to a hosted server or requiring images to be pre-generated by the client or ourselves.
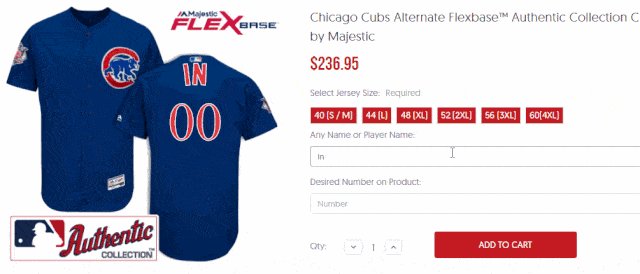
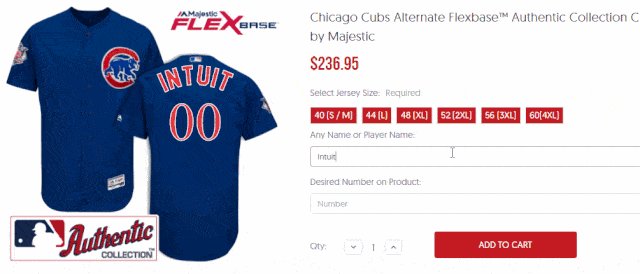
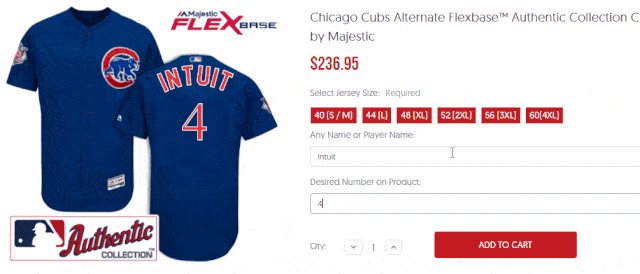
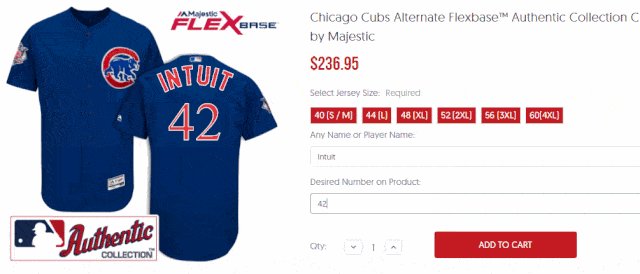
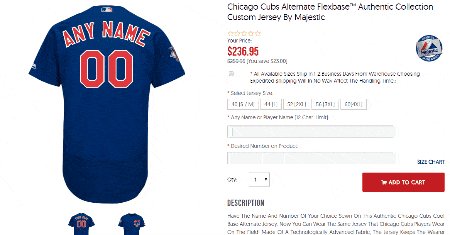
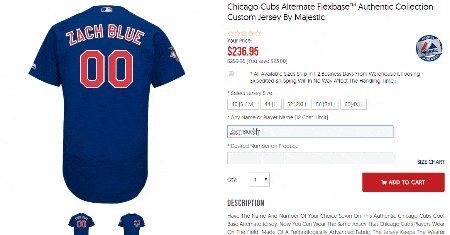
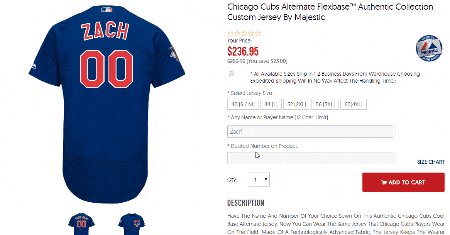
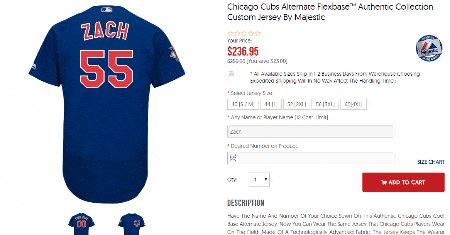
Live Jersey Embroidery Preview – SportsWorldChicago
Another example of using SVG’s for real time preview’s that we’ve done recently is for SportsWorldChicago.com. They have several products that allow for custom embroidery. We used custom fields to contain the URL to an image of a blank jersey’s back, and the Hex values to be used for that lettering on that jersey. The image is then used as the background image for the SVG. Over this jersey we listen to the input fields set as product options, and copy those values onto the jersey. The preview has a curved name, and will automatically resize the font if their are more characters than what can fit on the jersey itself. Again, everything is done in real time with absolutely nothing being hosted elsewhere. Everything is on product page template.

Add a Live Preview to Your BigCommerce Site
Interested in a Custom Preview for your site or another BigCommerce add-on? Or do you have another problem that you haven’t been able to find a reliable solution for? Call us at 866.590.4650 or drop us a message today to get started!