Frontend Development for an Ecommerce Replatform: Attract, Delight, and Convert Shoppers
Welcome to the third installment of our content series, An Insider’s Look at Designing, Developing, and Launching a Successful Ecommerce Site Migration. In case you missed them, be sure to check out Installment 1 (Project Planning) and Installment 2 (Laying the Design Foundation).
Are you and your business being held back by an outdated ecommerce platform? For most merchants, the answer is yes, and the time to replatform is now. You know things could be better, but where do you start?
Through this six part series, get an insider’s look at our proven path to success, from goal-setting, evaluation, and discovery, through design, development, and integration, to launch and beyond. Follow the complete migration experience of our client, North Shore Commercial Door, as they upgrade to the BigCommerce Enterprise Platform — backed by the 20+ year ecommerce experts at IntuitSolutions.
Introduction
Can you recall the last time you enjoyed a fantastic meal dining out? The restaurant had an inviting atmosphere, crisp table linens, friendly service, and, of course, delicious food. Even though you couldn’t witness what was happening behind the scenes, everything came together just right.
With hundreds of touch points on an ecommerce site, businesses must address both front and backend needs to create the optimal look and functionality to engage buyers and keep them coming back.
Let’s dive into the frontend development considerations business owners should understand before redesigning, migrating, or starting a new ecommerce site.
Frontend vs. Backend Development: What’s the Difference?
Although the frontend and backend layers have distinct components, they must integrate seamlessly for the entire website to work.
Frontend development focuses on the elements a user sees and interacts with, such as:
- Menu navigation
- Buttons and icons
- Images and media
- Search features
- Product pages
- Personalization features
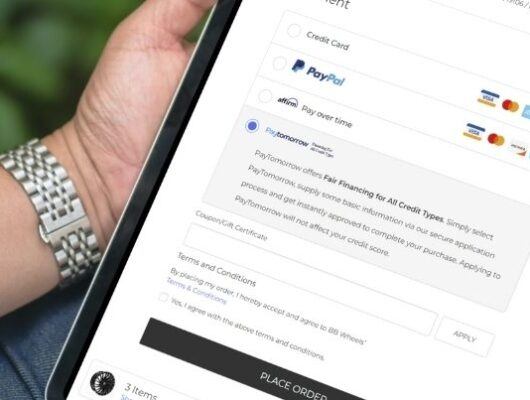
- Shopping carts and checkout
Frontend developers use programming languages like JavaScript, HTML, and CSS to convert static design mockups into interactive browsing and shopping experiences, making these elements come to life.
Further detailed in our next post, backend development is the process of building server-side functionality that runs a web application or website.
The backend of an ecommerce site is all about the data and systems behind the scenes, including:
- Product databases
- Order management systems
- Product Information Management (PIM)
- Enterprise Resource Planning (ERP)
- Warehouse Management System (WMS)
- Payments systems
Backend technology supports frontend processes by enabling the exchange of information between multiple systems. We will explore how this works in more detail in our upcoming post in the North Shore Series.
Pillars of Frontend Development in an Ecommerce Migration
Three key components contribute to the frontend of an ecommerce site: user experience, design, and website performance.
Pillar 1: User Experience
Providing a memorable, frictionless user experience is essential for an ecommerce store to attract customers and keep them coming back.
User experience (UX), sometimes called the User Journey, defines a user’s entire interaction with an online shop, encompassing everything from the layout and design to the checkout and post-purchase process.
A user experience that creates return customers will include:
- An intuitive site navigation
- Fast page loading speed
- A mobile-responsive experience
- Easy product search and filtering
- A simple checkout process
These UX-friendly elements create an environment where users can quickly find what they need and complete their purchase without getting lost or confused. This is especially important in ecommerce sites where shoppers don’t have the advantage of browsing inside a brick-and-mortar shop with physical products.
Replatform the Right Way
Say goodbye to technical roadblocks. Experience an ecommerce migration without the headaches.
Pillar 2: Performance
Reliable site performance and responsiveness to user input go hand in hand with providing a positive user experience.
The following factors will optimize your ecommerce site’s performance:
- Ensure fast load speed. Pages should load quickly and function seamlessly at all times. Slowdowns can significantly impact sales, especially during high-traffic periods.
- Choose a reliable hosting provider. A dependable hosting provider is equipped to handle traffic spikes, ensuring your site remains available to customers.
- Implement strong security measures. Protect your customers’ sensitive information by maintaining security measures such as SSL encryption, firewalls, and other security protocols.
Pillar 3: Design
As discussed in our previous installment, design elements have a critical role in forming a lasting impression of your brand and encouraging users to keep buying from your website. Robust frontend technology is essential to support these design elements and create user-friendly, seamless interactions.
Design elements that bring the shopping experience to life include:
- Optimal use of screen space
- High-quality images and media
- Clear calls-to-action (CTAs)
- Design consistency between desktop and mobile
- Uniformity across channels (e.g. social media, online marketplaces)
Platform capabilities on BigCommerce are second to none, thanks to its open API architecture, extensive range of customization options, and strong developer community.
– Devin Hart, Senior Frontend Web Developer, IntuitSolutions
For example, a website that allows customers to personalize sports jerseys requires specific technology to support interactive user input. This technology should enable users to customize their jerseys without causing performance issues like slow page load speeds or glitches in the customization process.
Technical Discovery for Frontend Development
Establish a list of client-facing must-haves to form a comprehensive frontend development plan. These components will help you maintain the visible and interactive part of your online store and provide the functionality users need.
Take a few minutes and ask yourself these questions about your business:
- What promotion models (seasonal sales, flash sales, etc.) will we change or maintain?
- What customization options will we provide customers?
- What search capabilities do we require?
- What purchase models (subscription, single purchase, etc.) will be used?
- Which regions, currencies, and languages will our site support?
- Will we customize the checkout to support options/restrictions for B2B and B2C buyers?
North Shore’s Frontend Development Requirements:
- Interactive “Exploded Parts View” tool
- Promotion and discount functionality
- Bulk pricing feature for B2B distributors
- Show/hide pricing functionality
- Custom in-stock and lead time messaging
- Product videos and other media support
Once we understood what it would take to impress North Shore clients during their online experience, our project and development teams began to devise a concrete plan.
Leveraging our team’s vast experience and expertise in creating unique, sophisticated solutions, we successfully translated North Shore’s vision into reality.
The Bottom Line: Planning Essential Frontend Components for a Site Migration
Crafting an ecommerce experience that engages users and drives business results goes much deeper than design aesthetics. It requires detailed planning and skilled implementation for frontend components to create a website that’s as functional as it is profitable.
A long-term commitment to enhancing your website’s user experience, design, and performance is a wise investment that pays both short and long-term dividends for your business. From seamless navigation to lightning-fast load times and robust customization features, prioritizing the frontend details that matter most will set your ecommerce site apart from competitors and keep your customers coming back for more.
Up Next
In our next post, we’ll take a deeper look at developing the North Shore’s backend systems and processes for their migration to BigCommerce. In case you missed them, catch up on our previous installments, where we outline the Project Planning Process and creating the site’s Design Foundation.