Google has positioned itself as the industry leader and standards setter for websites found in search. Their goal is to provide users with the most relevant and best possible results in their search application.
Google releases updates to their algorithm pretty much daily. Every now and again Google launches a large update that significantly impacts who, what, where, and how websites rank in their search engine results pages. In this post, we will discuss Google’s June 2021 update surrounding Core Web Vitals.
What you need to know about Google’s June Algorithm update
In June 2021, Google will be using your Core Web Vital scores as a ranking factor in their Search Engine.
This means that if you do not pass their Core Vitals Assessment you may lose organic traffic and sales.
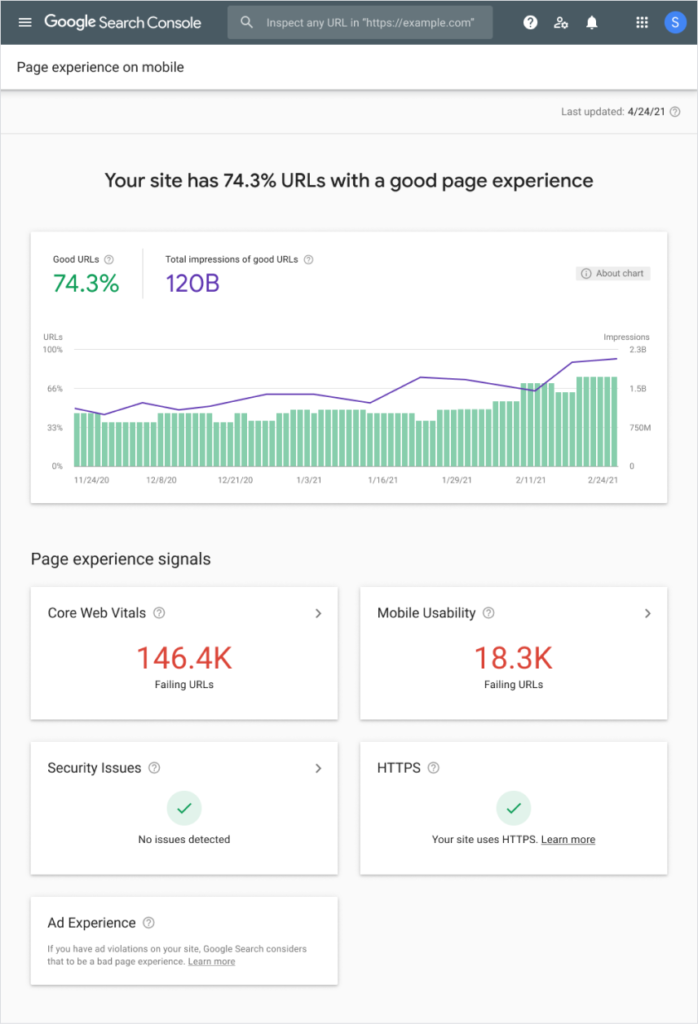
Google is cracking down on issues that affect the user. They’ll be using their Core Web Vitals assessment to determine if your website provides a safe and “good” user-experience for site visitors. The assessment ultimately strives to improve the following:
- Mobile usability: A URL must have no mobile usability errors in order to qualify for Good status – a continued trend for mobile-first.
- Security issues: Any security issues for a site disqualify all URLs on the site from a Good status – such as malware or phishing bots.
- HTTPS usage: A page must be served over HTTPS to be eligible for Good page experience status – this goes hand in hand with any security issues as we’ve already seen them roll out containing http links on a https site.
- Ad Experience: A site must not use advertising techniques that are distracting, interrupting, or otherwise not conducive to a good user experience – such as using a layout shift to “trick” a user into clicking an ad.
Google has developed three metrics, called Core Web Vitals, that evaluate a websites security, page load speed, and user-experience.

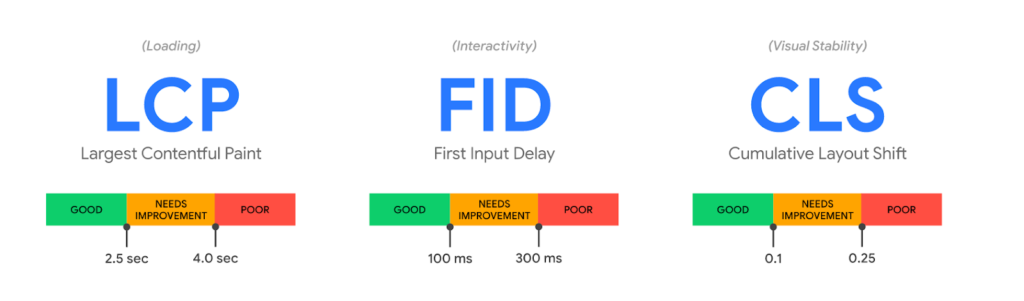
So what are these Core Web Vitals metrics?

Largest Contentful Paint (LCP) – a metric for measuring perceived load speed because it marks the point in the page load timeline when the page’s main content has likely loaded. This allows users to start seeing the largest (images and text blocks) and typically most important information on a site. A website with a slow LCP may deter users looking for quick information, especially if the site requires them to click beyond the first landing page.
First Input Delay (FID) – a metric for measuring load responsiveness because it quantifies the experience users feel when trying to interact with unresponsive pages. This is the very first impression your site will make. With various stages of loading, this is where users can start to make out text and general layouts. Seeing just a blank screen can be really frustrating to users, making them refresh or even leave the page.
Cumulative Layout Shift (CLS) – metric for measuring visual stability because it helps quantify how often users experience unexpected layout shifts. This metric is affected by both prior metrics. As an example – the footer is the first thing to load and displayed in the header area, then continuously gets pushed down as other content loads. This is not only annoying to the user, but is not practical for users looking for specific information.
These metrics are going to be a part of Google’s new UX basis. This will help deter marketing schemes that trick you into clicking an ad instead of a button. For those still willing to try these shifty tactics, Google plans to penalize the website in their search engine rankings. Even though sites like those are the main target, anyone’s rankings can be affected as Google wants it’s users to have the best experiences possible.
Common Issues


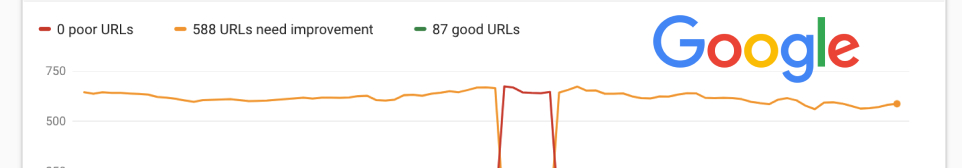
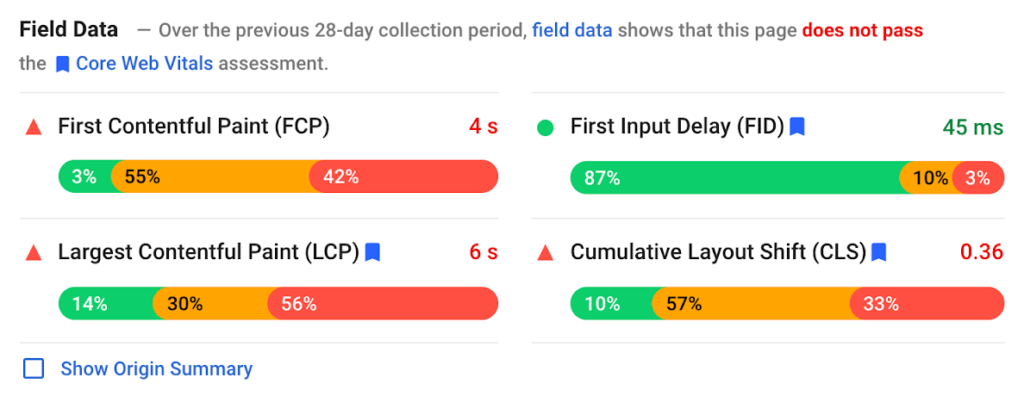
Using Google Search Console, Google Lighthouse, and Google Page Speed Insights, there are various issues surrounding those three main metrics that can be identified. Here are some of the biggest issues we’ve encountered.
CLS – CLS itself, is one of the major issues that occurs. Since this is physically able to be seen on site, it can make the solution a bit easier. In many cases, this just means setting a defined height to an object essentially as a placeholder until it is fully loaded.
Image Optimization – Images are one of the largest objects on many sites. It is important to make sure that they are optimized for their uses. What that means is compressing an image without reducing the quality and ensuring that they are properly sized – such as a thumbnail sized at 2000px x 2000px for a block with a viewport of only 200px x 200px.
JavaScript Load – JavaScript can take a while to load and slow down everything else that comes after it. Deferring (or removing) nonessential Javascript to load after the main bulk of the page can improve this load time for FID and LPC.
Pass the Core Web Vitals Assessment

If your website does not meet these guidelines, now is the time to work on them before the update goes live. Chat with our team of experts or call 866 901 4650 to open up a work order or retainer and correct these issues so your website is not negatively impacted by Google’s upcoming Algorithm update.
Some other great sources on this new update
Google: https://developers.google.com/search/blog/2021/04/more-details-page-experience
Web.Dev: https://web.dev/vitals-business-impact/
Search Engine Journal: https://www.searchenginejournal.com/google-page-experience-algorithm-update-launching-in-mid-june/#close
https://www.searchenginejournal.com/improve-core-web-vitals-scores-page-experience-signals/386542/
Neil Patel: https://neilpatel.com/blog/google-june-update/