Show Your Customers How Their Logo Will Look On Your Product
It can get tricky showing the customer how their image will look on your product. Often times, the only way a customer can get an idea of how their image will look is via pictures of your product with logos already placed on it. Wouldn’t it be great if you could show your customer what their logo will look like on the product instead? Now you can, with a live image upload preview overlaid on your BigCommerce product. And how do we bring this on to the cart page? How do we know which product has which image? Simple, show the preview on the cart page as well!
Building Confidence with Your Customer
One of the biggest pitfalls with customized products is that the customer is generally unsure of what to expect. They upload an image, and hope it looks as good as those other product images do. Wouldn’t they be far more committed to having you make their customized product if they knew what to expect?
A live image upload preview offers the customer the ability to not only have a solid idea of how their logo will look, but also know what changes they need to make to their image if it doesn’t suit their needs. They can then re-upload the new image, without ever needing to refresh or reload your product. Live previews offer instant piece of mind to the customer.
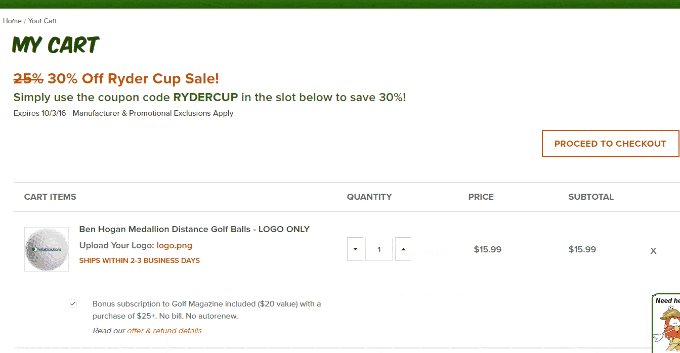
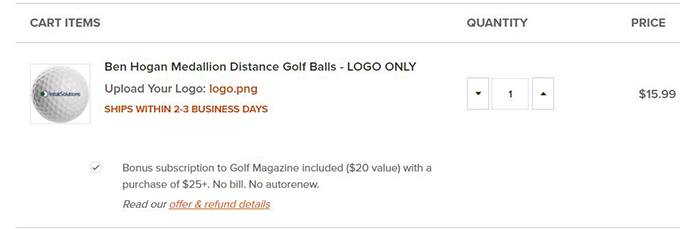
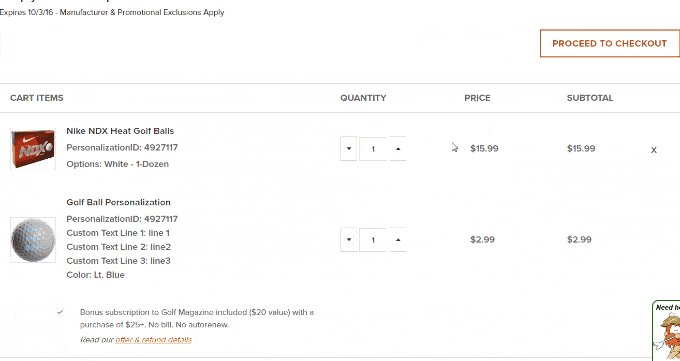
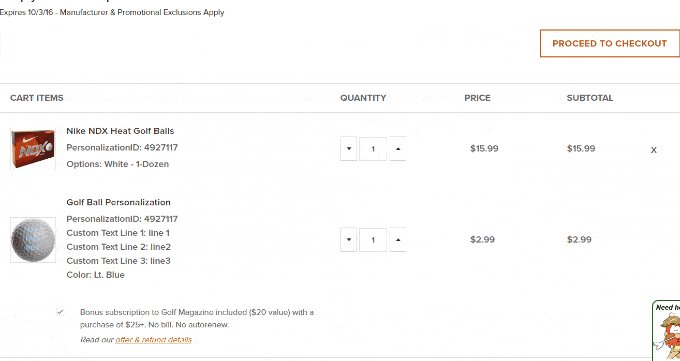
Another concern to address: after the user has uploaded their image and added their product to the cart, they decide to do so with another image. How do they know which product has which image? Sure, they can tell by the file name listed under your product, but why don’t we put them at further ease? Show them, right there on the cart page, their logo on your product, just as they saw it on the product page.
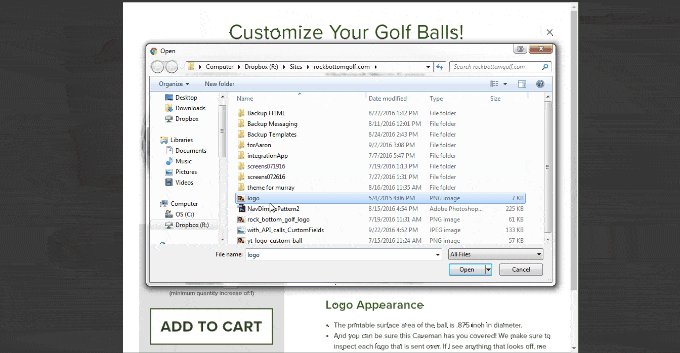
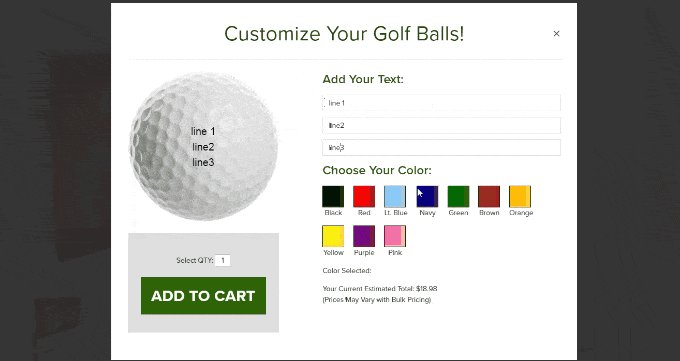
Upload and Preview
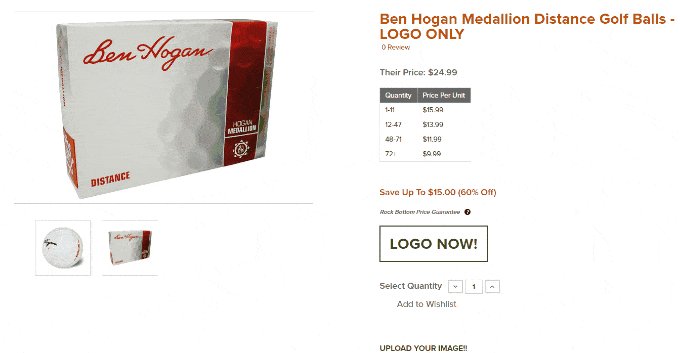
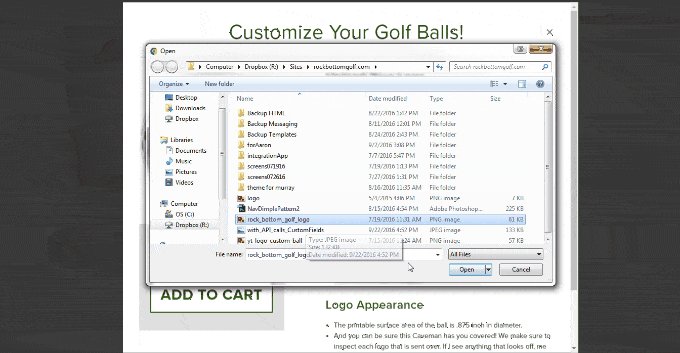
This customization offers the customer the ability to upload an image and preview it instantly. If they don’t like the image they uploaded, they just upload a different one, and right there in the preview, it will appear. When they add the product to cart, their preview will join them there as well.


Live Image Upload Preview On BigCommerce
Getting this customization to work on BigCommerce is fairly straightforward. You, the store owner, create an option for file upload and a few custom fields with related information. We create a modal that leverages BigCommerce’s built in file upload option, and present the file on the preview. This solution doesn’t require an external script to handle the image as some other services do, as we use CSS to handle placement and resizing of the uploaded image. Similarly, the same techniques used for the preview on the product page are applied on the cart page, so there is no variation in process for you.
This customization was completed on the Stencil framework, but is compatible with both the Stencil and Blueprint frameworks on BigCommerce.
A Customization as a Separate Product
Sometimes there are restrictions in your system on which product options you can offer, generally when using a multi-channel inventory manager. We created a workaround for this, leveraging the ability to create standalone products with Configurable fields. Instead of using the main product’s options we create a second product that contains the customized information and add it to the cart. This allows the main product to remain intact while also providing a second product that acts as a the customization. The customization product allows us to have all of the same features as our previous solution does, without having to worry about your channel manager overriding options. The two products, the main and it’s customization, are synced on the cart page, so that any changes in quantity are reflected on both products.

Put Your Customers at Ease
Get a Live Image Upload Preview today or explore more of our BigCommerce add-ons. Trust the experts at IntuitSolutions to provide you with one of a kind solutions to your unique problems. There is no one more qualified to get the job done right than IntuitSolutions. Call us at 866.590.4650 or drop us a message today to get started!