Your Ecommerce Checkout Will Make Or Break Your Conversion Rate – Here’s Why
Do your abandonment rates soar at checkout? You’re not alone. Research has shown that most ecommerce sites see between a 40-60 percent checkout abandonment rate, meaning that roughly half of all customers who make it to checkout leave before completing the first step.
Some of that comes down to the nature of online shopping itself. A certain percentage of customers will always be “window shopping” and thus adding things to the cart that they have no intention of actually buying. But research has shown that, for those customers who are ready to buy, user experience strongly influences whether they will make it through to completion.
Hitting checkout is a moment of reckoning for an ecommerce customer. When a customer navigates from the shopping cart to checkout, they have to make a decision considering all of the following factors:
- Am I going to be able to check out securely?
- Am I going to be able to check out quickly?
- Can I easily do this on the device I’m currently using?
- Will the checkout process be simple?
If the customer doesn’t feel that all these conditions are met, they will abandon. For an ecommerce merchant, having a poor checkout experience is a major factor in lost revenue.
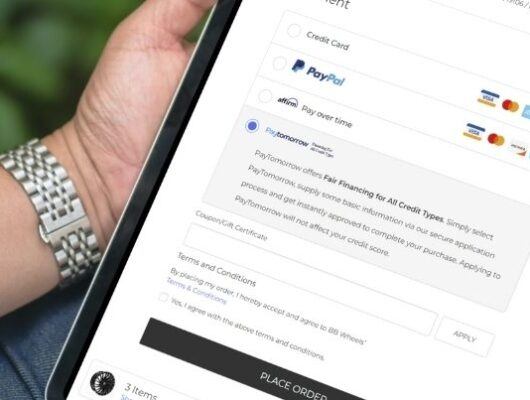
Designing Our One Page Checkout For BigCommerce
These questions were at the forefront of our Software team’s mind as they set out to design their own upgrade to BigCommerce’s native checkout: IntuitSolutions’ One-Page Checkout, which eventually became our flagship app.
“We’re developers but we dug into a lot of user experience research to get ideas,” said Dan Haddigan, Head of Software. “We wanted to get inside the head of the average customer.”
Understanding what customers see as red flags helped our Software team make design and development decisions that would preempt them. By focusing on usability challenges, they were able to build a checkout app that solved for them.
Streamline the Purchase Pipeline
A checkout that appears long or convoluted is a surefire way to make customer jump ship. Making customers navigate through multiple steps – particularly if there’s no breadcrumbs to signpost where they are in the process – can create frustration, especially if your site is slow.
“When we designed One-Page Checkout, we wanted to present the whole process on not just a single page, but a single screen,” said Haddigan. “We ended up laying it out in three horizontal columns. That way the customer can see exactly where they are without having to scroll or toggle sections open.”
Keeping everything on one page makes things simpler and allows the user to navigate through checkout in a linear fashion. One of the biggest UX mistakes you can make at checkout is interrupting the linear process of checkout. For example, some sites will force you to register or sign in and then bring you back to the first stage of checkout. This hinders the customer’s sense of progress and causes frustration.
Speed Matters
Speed (or perceived speed) is the most important factor in designing a checkout. People want to be able to purchase quickly and even the idea that something might take a long time can cause abandonment rates to soar. Speed is extra important on mobile, too – studies show that the loading time is an even greater indicator of mobile abandonment than desktop.
In addition to streamlining checkout to a single page, our developers implemented autocomplete features to help customers check out faster. Google Maps’ API is integrated into the checkout fields so that customers only have to enter part of their address to fill in billing and shipping information. Not only does this save time but it also reduces error by eliminating typos.
Mobile-Friendly Checkout
With mobile sales growing rapidly, it’s important to ensure that your checkout works on any device. But mobile usability problems that are irritating on the rest of the site can be fatal on checkout.
Checkout forms are by nature interactive. Customers have to type in their information, review it for accuracy, and choose settings from radio buttons or dropdowns. If it’s hard to do this – for example, if text isn’t readable, buttons are hard to press, or it’s difficult to navigate between fields – they will give up.
“Creating something that works as well on mobile as it does on desktop was important to us,” said Dan. “That’s when you have to really put yourself in the mind of a customer. Is this legible on a small screen? Could I press these buttons with my thumbs?”
BigCommerce-Specific User Experience
While anticipating customer needs and optimizing user experience is important, our developers also wanted to build a checkout app that was designed to work well on BigCommerce. Since we work exclusively on the platform, our developers have a strong sense of what features would work best for it.
“When you’re building an app for a specific ecommerce platform, you need to design for that platform,” Haddigan explained. “We could have designed an app that has an objectively great user experience but just wasn’t right for BigCommerce. We prioritized our own research about what gets conversions, not just a generic idea of good design.”
Want To Recover Lost Revenue? Get One Page Checkout Today!
The research and hard work our developers put into designing One Page Checkout really paid off. We’ve found that our app takes 45 seconds off average checkout time and increases conversions by 7-10 percent.
Interested in trying it yourself? We can install it with no downtime on your site. So if you want to see what optimizing the checkout process can do for your conversion rate, call us today for a free demo!