Stencil vs. Blueprint for BigCommerce
BigCommerce merchants who are still on Blueprint may have noticed that BigCommerce HQ has quietly ended support for this version of their platform. But that just means there’s never been a better time to upgrade from Blueprint to Stencil and improve your site’s rankings and performance overall.
Why should you make the switch? Because Stencil isn’t just a different BigCommerce framework: it’s an upgrade and a better overall foundation for your e-commerce site. Stencil is faster, more efficient, and easier to work with even if you’re not a developer.
If you already have a headache thinking about adding another item to your to-do list, don’t worry. IntuitSolutions was an early adopter of Stencil and can upgrade your site while keeping everything you already like about it (such as the design or special customizations) intact.
Benefits of Stencil for BigCommerce
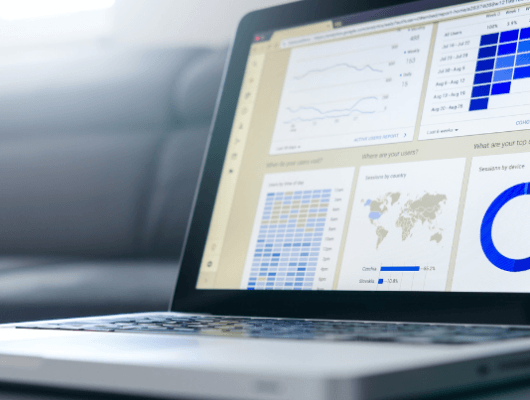
We ran a metrics test on two sample sites from the BigCommerce theme store: one built on Blueprint and one built on Stencil. These are dummy sites that BigCommerce uses to showcase themes, so they couldn’t be affected by mistakes made by an individual merchant or outside developer. Our test showed that Stencil performed significantly better across the board:
- Stencil was 15% faster.
- Stencil shaved 0.8 seconds off the load time.
- Stencil made 49 fewer requests on loading.
- The total page size was 294KB smaller.
Read more about our metrics test here.
Need more convincing? Here’s a breakdown of all the benefits of upgrading to Stencil.
Stencil is Faster and More Efficient
Pages on Stencil load much faster, and faster pages means better rankings and happier customers. Studies show that, if you want customers to make it to purchase completion, every millisecond counts. According to Kissmetrics, a 1-second delay in loading time can result in a 7% reduction in conversions, meaning if your ecommerce business does $10,000 a day, a 1-second delay could cost you $250,000 a year.
We found that Stencil loaded almost 1 full second faster than Blueprint. That means a more usable and trustworthy site, which translates into more sales.
Stencil is Coded Smarter
This is where things get a little more technical. Stencil works better because its actual code is better: more minimal, more efficient and easier to customize. For example, unlike Blueprint, all of Stencil’s SCSS and Javascript files are minified and its basic HTML is written in a leaner and more efficient way.
Because there’s less extraneous code, developers are able to work within the framework instead of coding on top of it. This results in cleaner code and a better-performing site overall.
Stencil Improves Your SEO Rankings
All of these things (page speed, text-to-code ratio) affect your search engine page ranking. Stencil is optimized to help boost your SEO and make it more likely to show up on the first pages of Google. In addition to faster loading times and better-structured, more readable HTML, Stencil also improves on Blueprint’s rankability by being compliant with Google AMP out-of-the-box.
AMP is an open source Google framework to help sites load faster on mobile. If your site has AMP pages, it will show up in a special box on Google and direct more people to your site. This feature, combined with Stencil’s overall efficiency, can seriously help your SEO.
So, is it Easy To Switch From Blueprint to Stencil?
With help from BigCommerce experts like IntuitSolutions, it is! We were early adopters of the Stencil framework and specialize in hassle-free site upgrades that don’t require you to take your site offline or break your design.
Upgrade To Stencil Today!
If you’re ready to future-proof your BigCommerce site, then give us a call at 866-590-4650!